Apa sih CSS Grid?
CSS Grid merupakan salah satu kombinasi grid yang dapat membagi kolom pada website menjadi beberapa bagian sesuai yang dibutuhkan. CSS Grid merupakan salah satu penyelesaian masalah pada layout yang tidak dapat diselesaikan dengan baik oleh solusi CSS lainnya. Di tutorial ini, Kesempatan ini kita tidak membahas CSS Grid secara mendalam tapi kita akan mempelajari bagaimana langkah awal dalam pondasi pembuatan css grid ini.

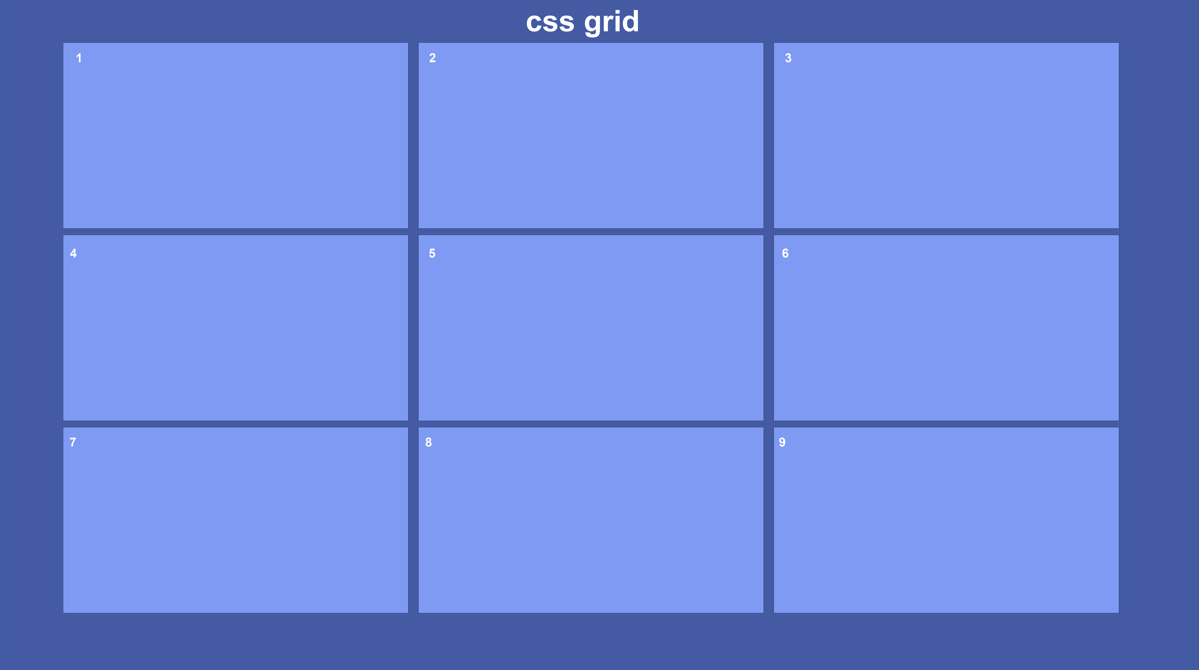
Contoh penerapan pada CSS Grid pada gambar diatas memiliki 9 Kolom dan masing-masing memiliki 3 baris horizontal dan vertical. untuk membuat Grid menggunakan CSS kita akan memulai dengan yang sederhana dulu.
Penerapan CSS Grid
Disini kita tidak akan menggunakan bantuan framework seperti bootstrap agar kita bisa melakukannya tanpa bantuan framework. hal ini bertujuan untuk kita mengetahui bagaimana penerapan Grid menggunakan CSS.
Buat sebuah folder kosong baru dan buat file Index.html dan Style.css
Konten HTML
Isi file index.html dengan kode dibawah ini:
<body>
<div class=”container”>
<div class=”grid-cell-1″>1</div>
<div class=”grid-cell-2″>2</div>
<div class=”grid-cell-3″>3</div>
<div class=”grid-cell-4″>4</div>
<div class=”grid-cell-5″>5</div>
</div>
</body>
</html>
Baca Juga : Gaya Modern! Desain Tabel HTML dengan CSS
Memberikan CSS dan CSS Grid
Untuk Membuat Grid lebih indah , mari kita tambahkan CSS ke kode HTML yang sudah kita coding tadi. Tambahkan kode berikut ke file style.css:
.container {
display: grid;
grid-template-columns: [col1] 33% [col2] 33% [col3] 33%;
grid-gap: 10px;
grid-template-rows: [row1] 47% [row2] 47%;
text-align: center;
color: #FFF;
}
.grid-cell-1 {
background-color: purple;
padding: 25px;
border-radius: 6px;
}
.grid-cell-2 {
background-color: purple;
padding: 25px;
border-radius: 6px;
}
.grid-cell-3 {
background-color: purple;
padding: 25px;
border-radius: 6px;
}
.grid-cell-4 {
background-color: purple;
padding: 25px;
border-radius: 6px;
}
.grid-cell-5 {
background-color: aqua;
grid-column: 3 ;
grid-row: 1 / 3;
padding: 25px;
border-radius: 6px;
}
Setelah berhasil kira-kira seperti ini lah hasilnya:

Penjelasan Implementasi CSS Grid
Perhatikan pada hasil CSS Grid yang kita buat tadi, Pada CSS Grid memiliki 5 Kolom dan 2 baris horizontal. dimana letak kolom nomor 5 berbeda dengan yang lainnya. kenapa bisa seperti itu? lihat kode dibawah ini :
.container {
display: grid;
grid-template-columns: [col1] 33% [col2] 33% [col3] 33%;
}
pada kode display: grid merupakan elemen untuk membuat grid pada css. Setelahnya pada properti grid-template-columns mengatur kolom yang akan dibuat dengan memberikan sebuah nilai yang dipisahkan oleh spasi. artinya disini kita memberikan dengan nilai 33%.
Pertanyaannya kenapa hanya kolom 5 yang berbeda? baik kita akan bahas tentang kolom ini, perhatikan pada kode :
.grid-cell-5 {
grid-column: 3 ;
grid-row: 1 / 3;
}
grid-column: 3 adalah posisi dimana letak grid css berada di baris ke 3. Jika kita merubahnya menjadi grid-column: 2 maka akan berpindah posisi menjadi seperti ini :

jadi grid-column untuk mengatur sebuah posisi dimana css grid yang dimiliki berada ditempat yang sesuai kita inginkan.
Selanjutnya grid-row: 1 / 3; ini memberikan jumlah panjangnya atau posisinya row pada grid css yang kita buat. mari biar jelas kita ganti dengangrid-row: 2 / 3. kira kira seperti ini hasilnya :

ketika kita melihat hasil diatas berarti grid-row adalah salah satu hal penting untuk mengatur grid system bekerja sesuai jumlah row yang kita inginkan.
Penutup
Demikian penjelasan singkat mengenai CSS Grid. pada penjelasan ini hanya memberikan gambaran singkat pada CSS grid. Ada lebih banyak properti lain yang dapat kita gunakan dalam penerapan grid. Semoga bermanfaat. Terimakasih sudah berkunjung!
SUMBER : ALAFGANI.WEB.ID

21,234 total views, 1 views today