Halo siswa/i smkn 1 rangkasbitung, kali ini admin akan memberikan cara bagiamana membuat form html dan css. Apakah mudah membuatnya? tentu saja mudah! pada kesempatan kali ini kita akan mempelajari nya secara praktik. yuk simak penjelasannya!
Apa itu Form HTML?
Secara singkat form html adalah salah satu fitur yang dibutuhkan website untuk mengumpulkan informasi, Jika Anda ingin membuat website travel, umrah, ppdb dan website informasi. Pasti akan membutuhkan Form untuk pendaftaran dan mengambil data-data pengunjung website untuk disimpan didalam database. Sehingga Anda bisa lebih mudah melihat informasi yang sudah di inputkan oleh pengunjung melalui form pada website Anda.
Baca Juga : 50 Kumpulan Tag HTML Beserta Fungsinya “Jurusan RPL Wajib Tahu”
Cara Membuat Form HTML dan CSS
Setelah memahami apa itu form, Kita akan masuk ke cara pembuatannya. Buatlah folder dengan nama FormHTML dan buat file index.html dan style.css. Selanjutnya Ketikan Kode berikut ini:
index.html
<div class="container"> <form id="contact" action="" method="post"> <h3>Questions Form</h3> <h4>Isikan data dengan lengkap</h4> <fieldset> <input placeholder=Nama" type="text" tabindex="1" required autofocus> </fieldset> <fieldset> <input placeholder="Email" type="email" tabindex="2" required> </fieldset> <fieldset> <input placeholder="Phone (optional)" type="tel" tabindex="3" required> </fieldset> <fieldset> <input placeholder="WebSite (optional)" type="url" tabindex="4" required> </fieldset> <fieldset> <textarea placeholder="isikan pesan anda disini" tabindex="5" required></textarea> </fieldset> <fieldset> <button name="submit" type="submit" id="contact-submit" data-submit="...Sending">Kirim Pesan</button> </fieldset> </form> </div>
style.css
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Nunito', sans-serif;
color: #384047;
}
form {
max-width: 300px;
margin: 10px auto;
padding: 10px 20px;
background: #f4f7f8;
border-radius: 8px;
}
h1 {
margin: 0 0 30px 0;
text-align: center;
}
input[type="text"],
input[type="password"],
input[type="date"],
input[type="datetime"],
input[type="email"],
input[type="number"],
input[type="search"],
input[type="tel"],
input[type="time"],
input[type="url"],
textarea,
select {
background: rgba(255,255,255,0.1);
border: none;
font-size: 16px;
height: auto;
margin: 0;
outline: 0;
padding: 15px;
width: 100%;
background-color: #e8eeef;
color: #8a97a0;
box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset;
margin-bottom: 30px;
}
input[type="radio"],
input[type="checkbox"] {
margin: 0 4px 8px 0;
}
select {
padding: 6px;
height: 32px;
border-radius: 2px;
}
button {
padding: 19px 39px 18px 39px;
color: #FFF;
background-color: #4bc970;
font-size: 18px;
text-align: center;
font-style: normal;
border-radius: 5px;
width: 100%;
border: 1px solid #3ac162;
border-width: 1px 1px 3px;
box-shadow: 0 -1px 0 rgba(255,255,255,0.1) inset;
margin-bottom: 10px;
}
fieldset {
margin-bottom: 30px;
border: none;
}
legend {
font-size: 1.4em;
margin-bottom: 10px;
}
label {
display: block;
margin-bottom: 8px;
}
label.light {
font-weight: 300;
display: inline;
}
.number {
background-color: #5fcf80;
color: #fff;
height: 30px;
width: 30px;
display: inline-block;
font-size: 0.8em;
margin-right: 4px;
line-height: 30px;
text-align: center;
text-shadow: 0 1px 0 rgba(255,255,255,0.2);
border-radius: 100%;
}
@media screen and (min-width: 480px) {
form {
max-width: 480px;
}
}
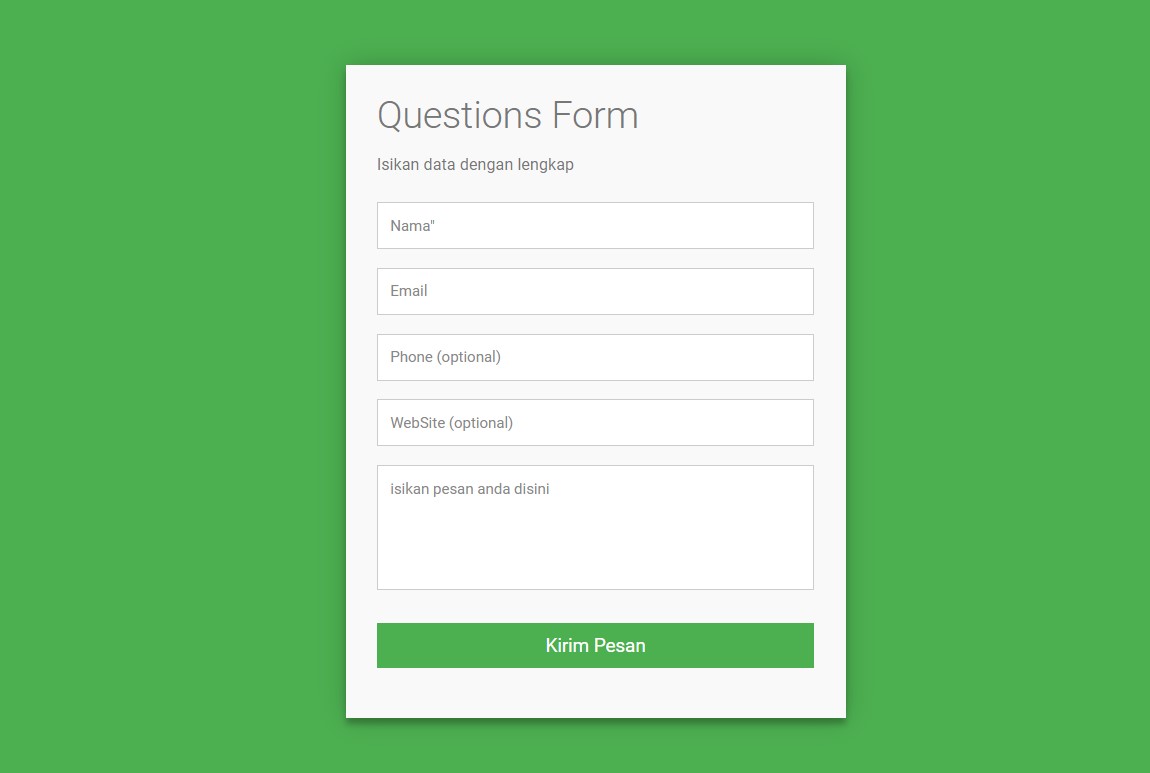
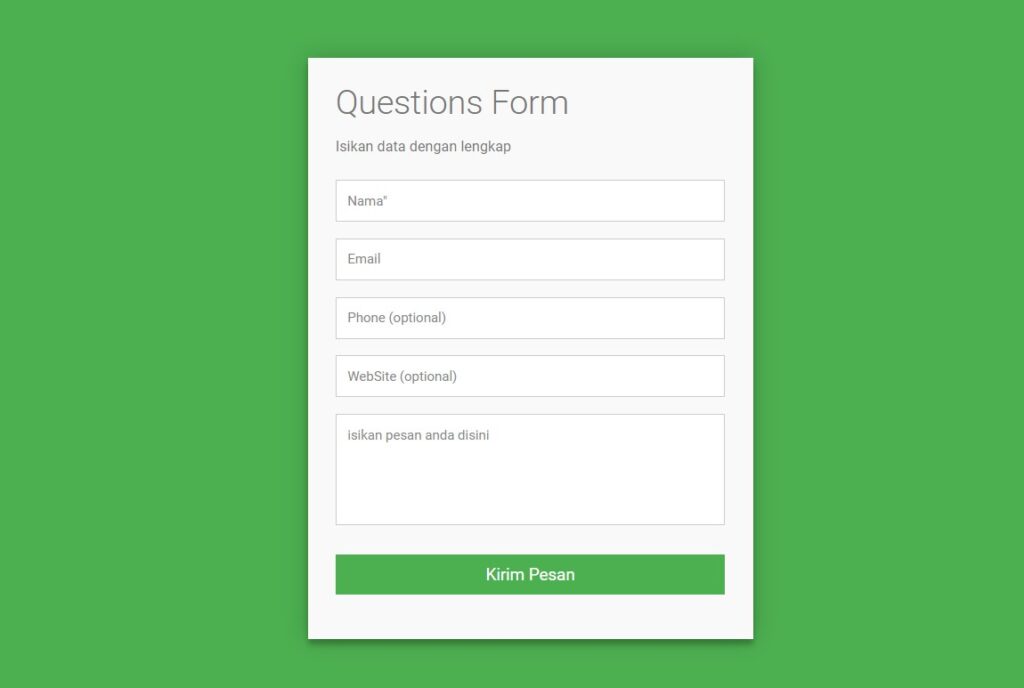
Untuk melihat hasilnya buka index.html di browser yang Anda miliki. Kira-kira hasilnya akan seperti ini :

Penutup
Mudah bukan? Karena belajar koding tidak hanya copy paste melain mencoba try in error. untuk itulah ubah kode dan hapus beberapa baris kode untuk melihat masing-masing kegunaan kode diatas. Pasti Anda akan langsung memahaminya. Ingin cepat belajar web programing? Anda bisa mengunduh ebook web programing secara gratis disini.
Demikian semoga artikel ini bermanfaat, terimakasih sudah berkunjung!
16,933 total views, 5 views today